The Difference Between Basic and High-Durability Graphic Overlays
The Difference Between Basic and High-Durability Graphic Overlays
Blog Article
Recognizing How Graphic Overlays Work to Enhance Your Innovative Projects
Graphic overlays serve as a pivotal element in the world of innovative jobs, enhancing both visual communication and target market involvement. The effective assimilation of these overlays needs careful factor to consider of design principles and goals.
What Are Graphic Overlays?
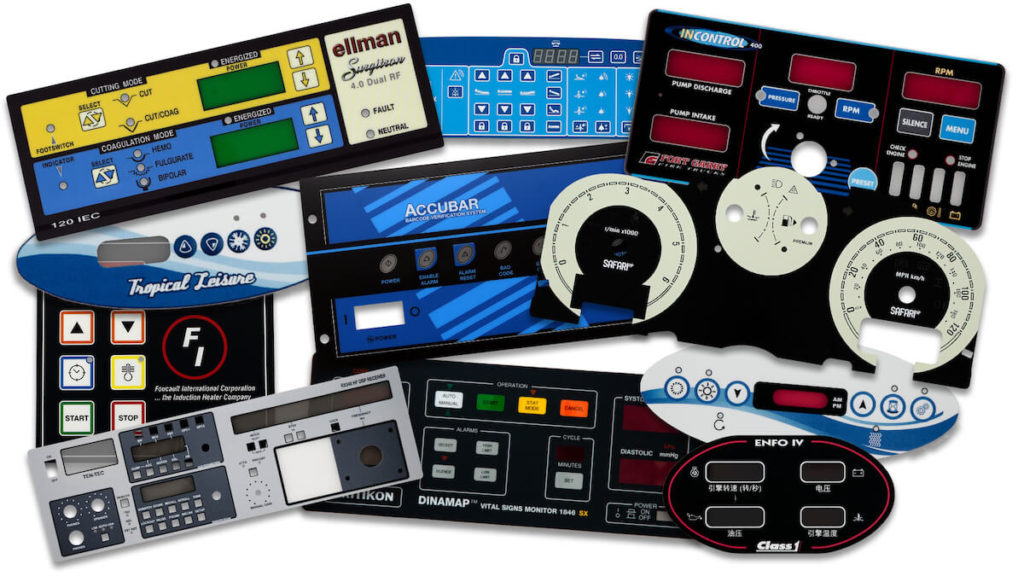
Graphic overlays are aesthetic components that are positioned on top of a base photo or user interface to boost communication and customer experience. They offer different purposes, consisting of offering added information, guiding customer communication, and improving aesthetic charm. Typical applications of visuals overlays can be located in digital user interfaces, marketing, and academic products.

Graphic overlays are often created using design software application, enabling designers to manipulate color, transparency, and size to accomplish the desired result. They can be vibrant or static, with animations that attract the visitor's eye and enhance engagement. The critical usage of visuals overlays not only enhances visual hierarchy yet additionally aids in providing a clear and coherent message. As such, understanding exactly how to successfully execute visuals overlays is crucial for designers aiming to raise their creative projects.

Benefits of Utilizing Graphic Overlays
Using visuals overlays can significantly enhance the performance of visual communication across numerous tools. One of the key advantages is the capacity to share complex details succinctly. By layering graphics, message, and photos, overlays assist in the discussion of information in a much more digestible layout, making it much easier for target markets to understand essential ideas promptly.
Additionally, visuals overlays can boost visual allure, accentuating details aspects within a layout. This is especially advantageous in marketing and advertising, where catching the viewer's rate of interest is paramount. The strategic use of colors, shapes, and typography in overlays can create a cohesive and appealing visual story, boosting brand acknowledgment.
Furthermore, visuals overlays give flexibility in style. They allow designers to adjust content for various platforms without going back to square one, making certain uniformity across numerous channels. This flexibility is important in today's digital landscape, where web content must be optimized for diverse gadgets and layouts.
Kinds Of Graphic Overlays
When thinking about the numerous kinds of graphic overlays, it is vital to identify their diverse applications throughout various industries. Graphic overlays can be classified primarily into three types: functional, attractive, and informational.
Functional overlays are created to boost the functionality of an item. Typically found in digital devices, these overlays frequently offer tactile responses with elevated switches or distinctive surface areas, improving user interaction. They can additionally work as a safety layer, guarding the underlying components from deterioration.
Decorative overlays focus on aesthetic improvement, allowing brand names to reveal their identification via vibrant styles and custom graphics. These overlays prevail in packaging, marketing, and point-of-sale products, where visual allure is critical for bring in customers.
Informative overlays, Click This Link on the various other hand, are made use of to communicate essential information or directions. They can be seen in applications such as signs, user manuals, and educational graphics, where clarity and readability are extremely important.
Each kind of graphic overlay serves a distinct objective, adding to the general efficiency of creative projects while addressing details demands within various industries. Recognizing these distinctions is crucial for selecting the right overlay for your job.
Ideal Practices for Application
To ensure the effective implementation of visuals overlays, it is crucial to develop a clear understanding of the project's objectives and the details demands of the end-users. Begin by conducting thorough research study to identify the target market and their choices, as this will certainly notify design options and performance.
Next, create an in-depth strategy that describes the overlay's function, integration, and layout process. This strategy should consist of interface considerations, making certain that overlays boost rather than obstruct the individual experience - Graphic Overlays. Take into consideration the aesthetic power structure and maintain uniformity in style components, such as color plans, icons, and font styles, to promote brand comprehensibility
Testing is crucial; collect comments from a home depictive example of individuals to determine possible concerns and locations for improvement. Iterate on the style based on individual input and efficiency data. In addition, ensure compatibility across numerous gadgets and platforms to make the most of ease of access.
Devices for Producing Overlays
Producing efficient graphic overlays needs the right devices to equate layout principles right into useful applications. Numerous software and systems are offered, each customized to details needs and skill levels.
Adobe Photoshop and Illustrator are market criteria, using comprehensive capacities for developing and controling overlays. These tools provide advanced features such as layer administration, mixing modes, and vector graphics, enabling developers to produce top notch and intricate overlays.
For those seeking a more easy to use strategy, Canva and Figma are exceptional alternatives (Graphic Overlays). Canva's user-friendly user interface allows customers to create overlays quickly using pre-designed design templates, while Figma facilitates joint layout in real-time, making it ideal for teams
Additionally, open-source alternatives like GIMP and Inkscape offer durable functionalities without the associated expenses of exclusive software. These tools permit for versatility in layout and can suit various documents styles, making sure compatibility across various systems.

Verdict
In final thought, graphic overlays serve as powerful devices for boosting innovative tasks by supplying aesthetic quality, visual allure, and brand consistency. By understanding the fundamental principles and benefits associated with visuals overlays, creators can substantially enhance the top quality and efficiency of their visual communications.
Graphic overlays offer as an essential part in the realm of imaginative tasks, enhancing both visual interaction and target market involvement.Graphic overlays are typically developed utilizing style software, enabling developers to view website control openness, color, and size to attain the wanted effect.Additionally, graphic overlays can enhance visual appeal, drawing interest to details aspects within a design.Additionally, graphic overlays offer flexibility in design.In verdict, visuals overlays offer as effective devices for boosting imaginative tasks by offering aesthetic clarity, visual charm, and brand uniformity.
Report this page